Vamos a crear un plugin básico llamado «test» en wordpress, para ello vamos a crear 3 ficheros con la siguiente estructura:
- wp-content/plugin/test/ (Carpeta del plugin)
- wp-content/plugin/test/test.php (Fichero principal)
- wp-content/plugin/test/template/panel.html (Panel para introducir datos)
- wp-content/plugin/test/template/mensaje.html (Vista)
wp-content/plugin/test/test.php (Fichero principal)
<?php
/**
* Plugin Name: Prueba plugin
* Plugin URI: https://profesorweb.es
* Description: Este plugin es una prueba para mostrar un mensaje aleatorio.
* Version: 1.0.0
* Author: Antonio Lopez
* Author URI: https://profesorweb.es
* License: GPL2
*/
?>
<?php
function mensaje(){
global $wpdb;
$table_name = $wpdb->prefix . "mensajes";
$mensaje= $wpdb->get_var("SELECT mensaje FROM $table_name ORDER BY RAND() LIMIT 0, 1; " );
include('template/mensaje.html');
}
function test_instala(){
global $wpdb; // <-- sin esto no funcionara nada con la DB no cambies nada
$table_name= $wpdb->prefix . "mensajes";
$sql = " CREATE TABLE $table_name(
id mediumint( 9 ) NOT NULL AUTO_INCREMENT ,
mensaje tinytext NOT NULL ,
PRIMARY KEY ( `id` )
) ;";
$wpdb->query($sql);
$sql = "INSERT INTO $table_name (mensaje) VALUES ('Hola Mundo');";
$wpdb->query($sql);
}
function test_desinstala(){
global $wpdb;
$tabla_nombre = $wpdb->prefix . "mensajes";
$sql = "DROP TABLE $tabla_nombre";
$wpdb->query($sql);
}
function test_panel(){
include('template/panel.html');
global $wpdb;
$table_name = $wpdb->prefix . "mensajes";
if(isset($_POST['mensaje_inserta'])){
$sql = "INSERT INTO $table_name (mensaje) VALUES ('{$_POST['mensaje_inserta']}');";
$wpdb->query($sql);
}
}
function test_add_menu(){
if (function_exists('add_options_page')) {
//add_menu_page
add_options_page('test', 'test', 8, basename(__FILE__), 'test_panel');
}
}
if (function_exists('add_action')) {
add_action('admin_menu', 'test_add_menu');
}
add_action('activate_test/test.php', 'test_instala');
add_action('deactivate_test/test.php', 'test_desinstala');
?>
wp-content/plugin/test/template/panel.html (Panel para introducir datos)
<div class="wrap"> <form method="post" action=""> <fieldset> <legend>Ingresar Nuevo Mensaje</legend> <label for="mensaje_inserta" accesskey="s">Inserte su mensaje<input type='text' id='mensaje_inserta' name='mensaje_inserta' /></label> <input type='submit' name='' value='enviar' /> </fieldset> </form> </div>
wp-content/plugin/test/template/mensaje.html (Vista)
<h1><?php echo $mensaje;?></h1>
Por último, tendremos que escribir el siguiente código en la zona de nuestra plantilla donde queramos que se ejecute nuestro plugin:
<?php mensaje(); ?>
Con esto lo podéis poner un poco más fino:
<?php
if (function_exists('mensaje')) {
mensaje();
} else {
echo "todavia nada";
}
?>
De esta forma tendremos dónde queramos un mensaje aleatorio de los que hayamos añadido en nuestro panel de control.
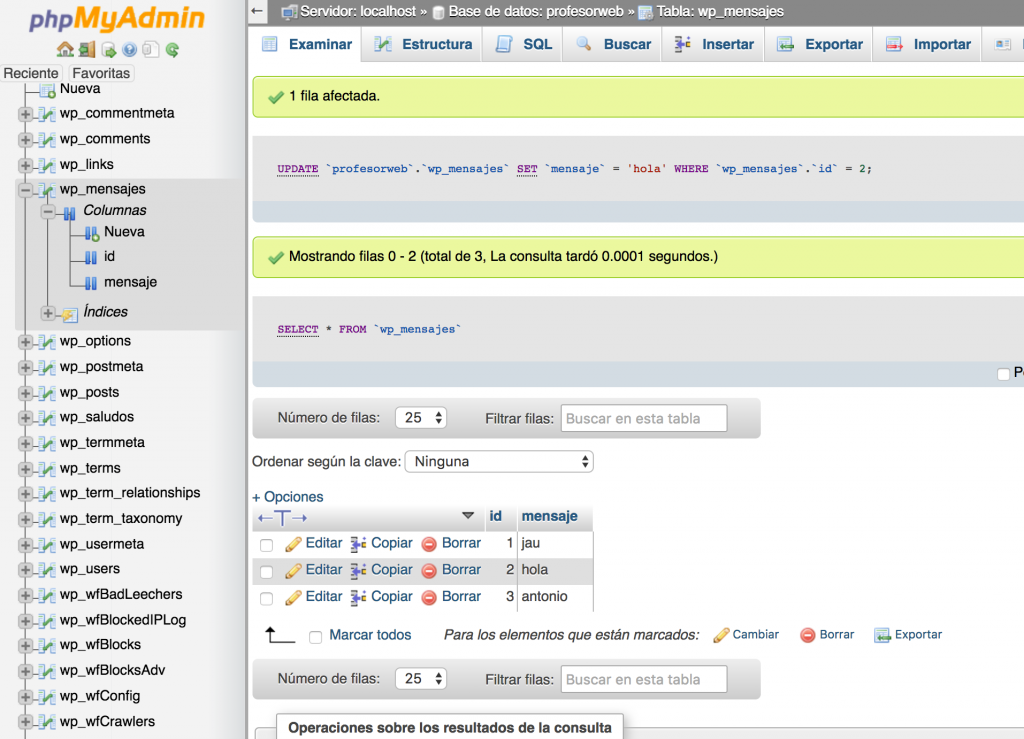
Podemos observar en la base de datos cómo se han ido añadiendo dichos mensajes:







Comentarios recientes